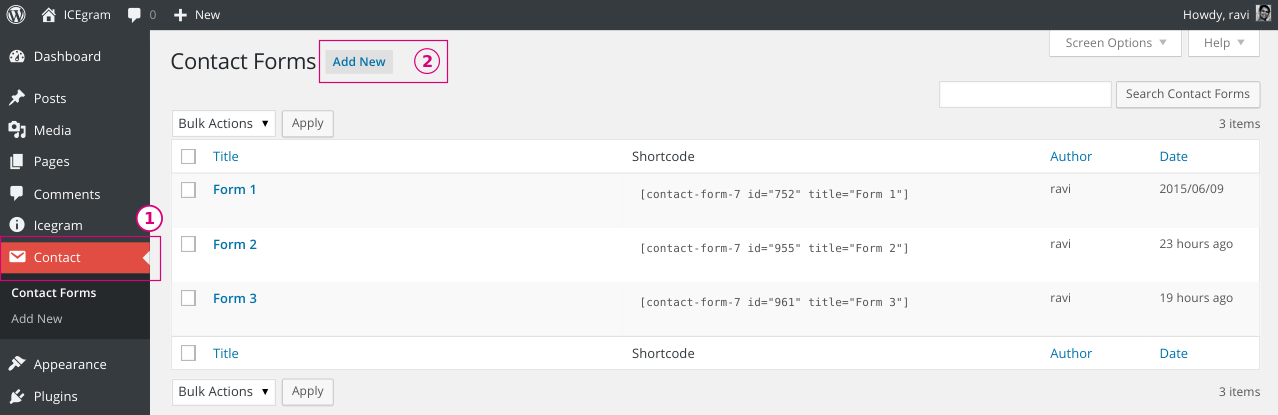
Step 1: Click on the “Contact” option on the WordPress Admin Menu.

Step 2: Click “Add New” to create a new form.
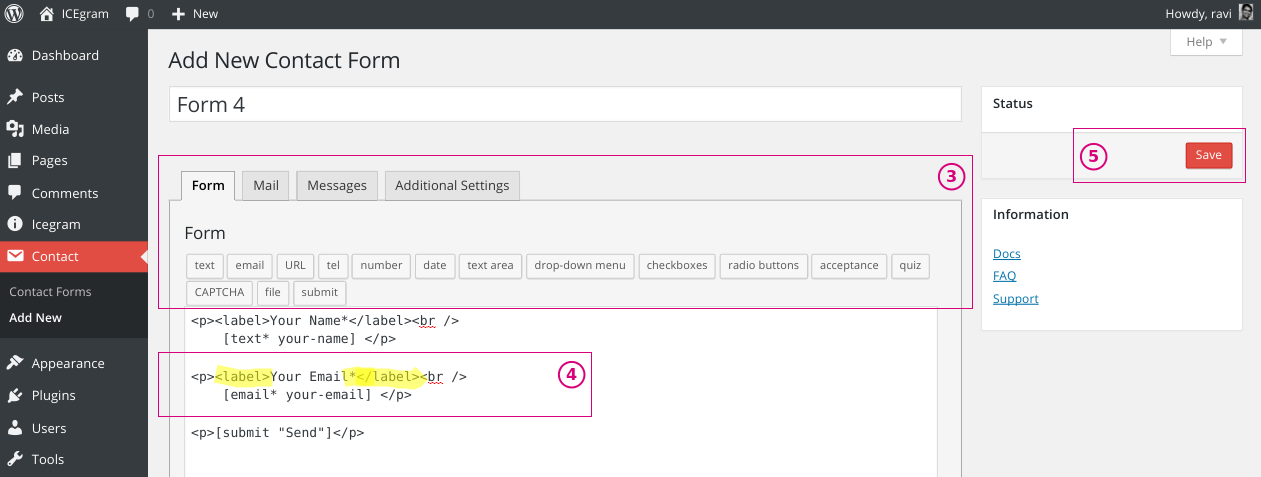
Step 3: Add form fields as per your requirement in form editor, customize other settings

Step 4: (Important step) Wrap your field labels within "<label></label>" to be worked with Icegram Engage embed functionality. Else they will be skipped.
Step 5: Click “Save”
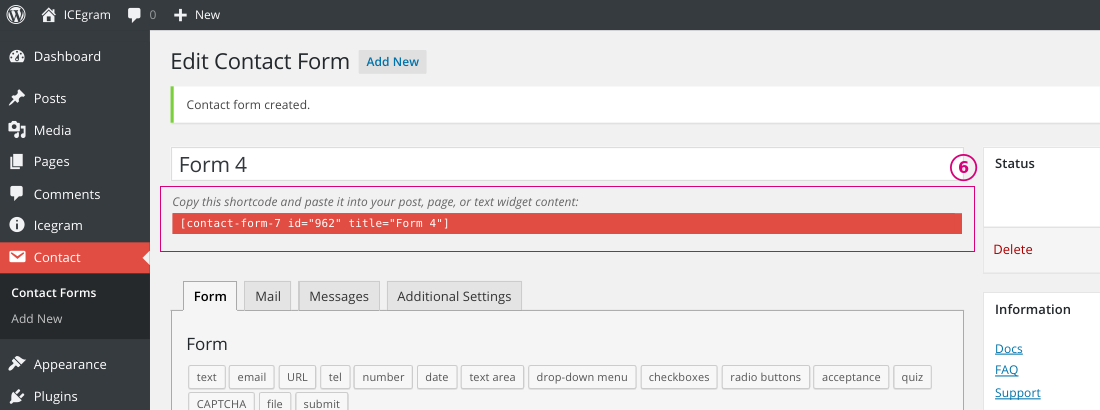
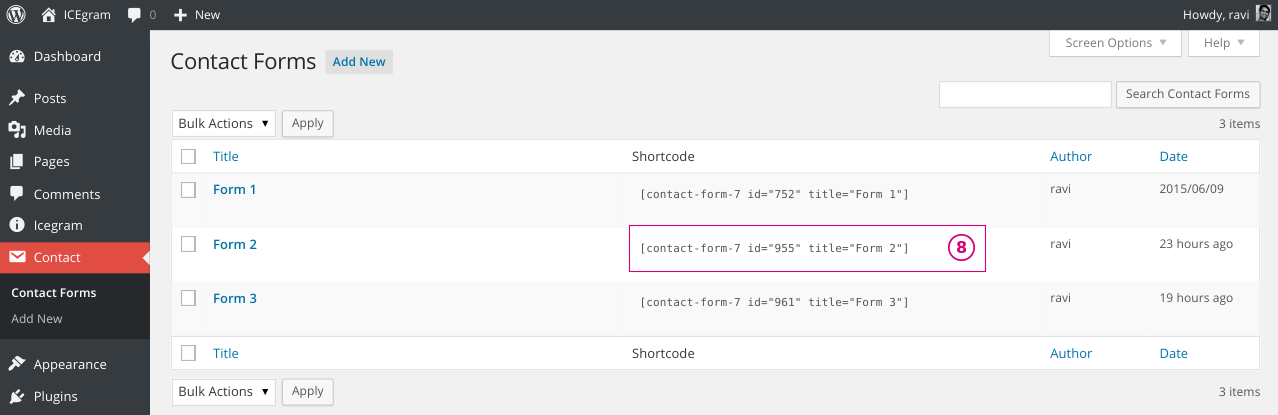
Step 6: Once the form is saved. A short-code gets generated. Copy this short-code.

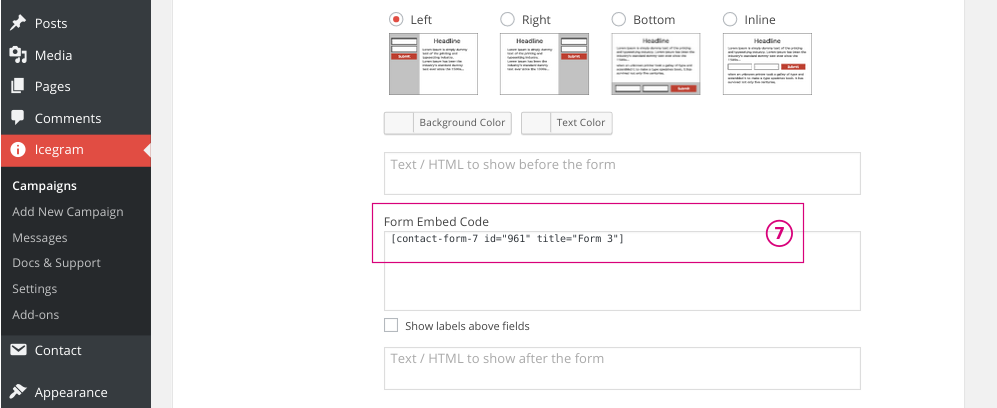
Step 7: Paste this short-code into the “Form Embed Code” text area of Icegram Engage message.

Step 8: Alternatively, if you already have a form created. Copy the short-code directly from the Form Panel and paste it into the “Form Embed Code” text area of Icegram Engage message


Heloo
Im trying to add popup with cintact form 7 and i want the text to be align right and insice the line (placeholder)
can you please help me with this code???
Thanks
Doron
The code in contact form:
[text* text-293 /30 class:form-control placeholder “שם פרטי”]
Thank you for using Icegram.
We have already replied you with code spinet on our support system.
Please go through it and let us know how it goes.
Thank you..
New WordPress plugin. We can add html form easily by
html contact form plugin https://wordpress.org/plugins/html-contact-form/