How to Embed a Form in Icegram Engage
Step 1: Create a new campaign & add the message type of your choice
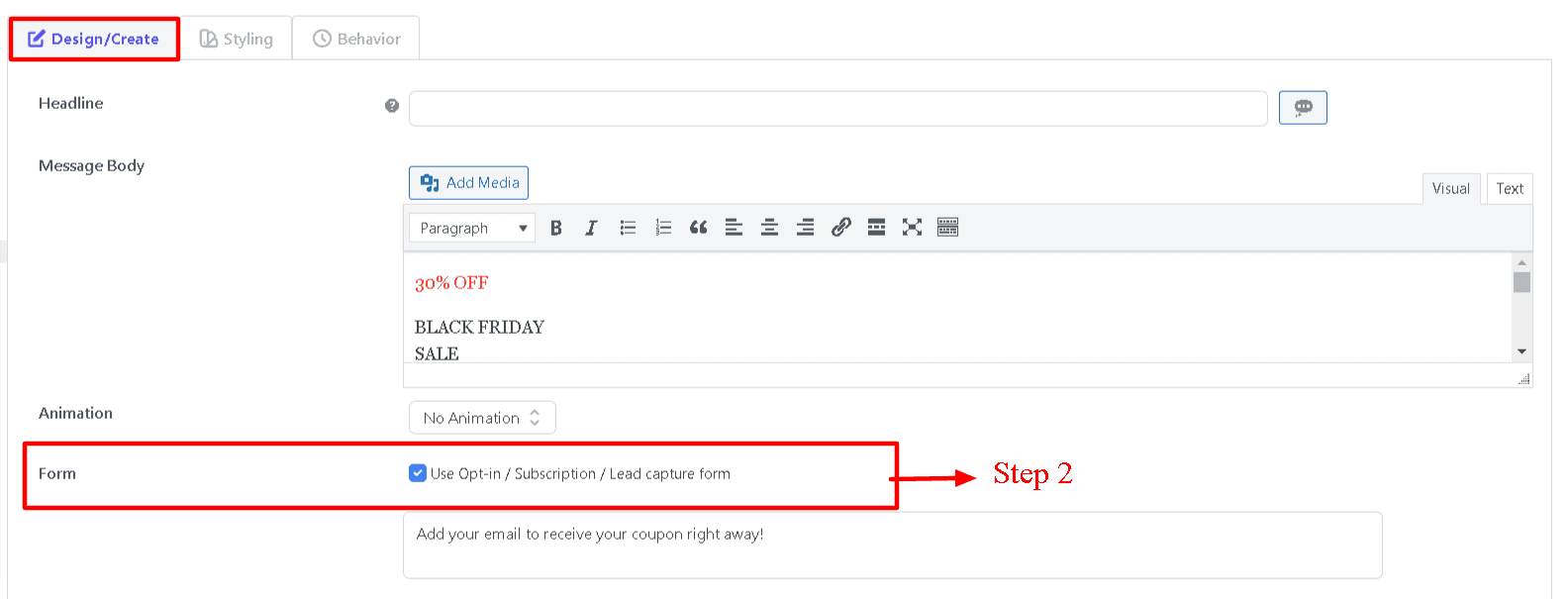
Step 2: Tick mark the form checkbox in the content editing panel of the message type

Step 3: Paste the HTML code/ short code of your third party service or simply add HTML code for your custom form
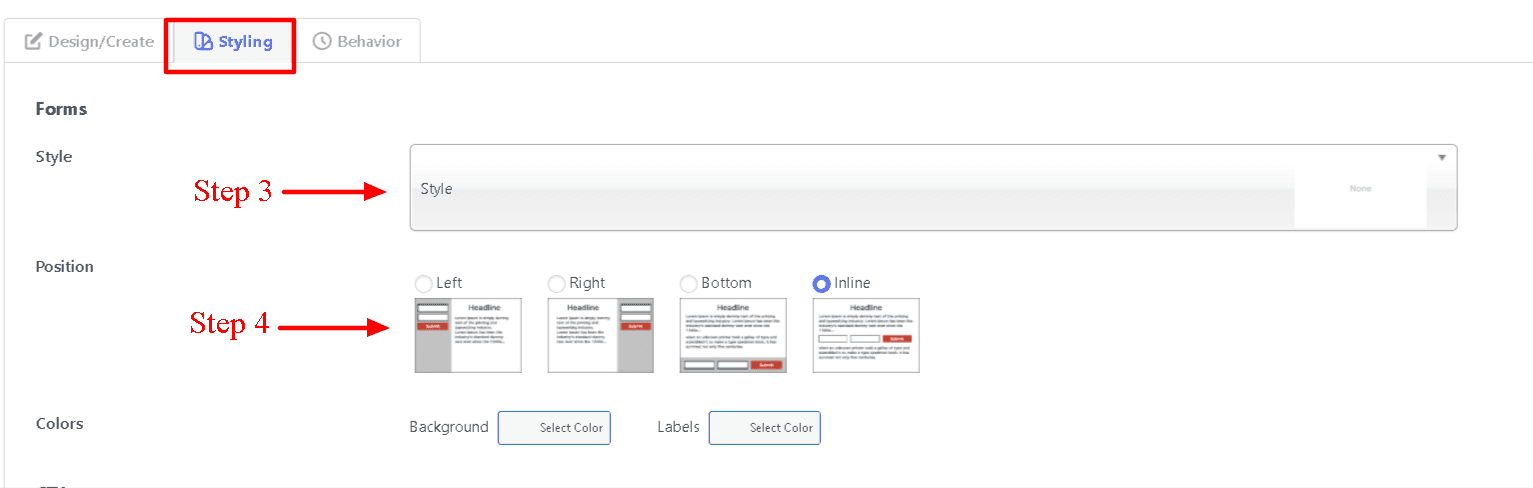
Step 4: Next select a form style.
note
this is the style of the input boxes only
Step 5: Select the position of the input boxes. They are graphically represented so you can choose them easily.
note
if you select the position as INLINE. You will have to manually insert the [ig_form] in the location of your choice in your message body.

Step 6: Save draft and Check the preview. If everything is well, Go live!